言葉遊び大百科:アンビグラム
「リップマーク」をご存知だろうか。
名前は知らなくても、「日清食品」のロゴだと言えばイメージできる人も多いだろう。

「食」を楽しむ人の口元 (LIP:リップ)
NISSIN STYLE
「食」を通じて広がっていく笑顔
「食」にかかせない器を表現しています。
とのことである。
さて、このロゴ、文字の部分が点対称になっている。
上下逆さまにしても変わらず「NISSIN」と読めるのである。
リップマークの形は逆になってしまうので、日清がロゴに込めた思いは台無しになるが……
こういった風に文字や言葉をデザインしていくのが「アンビグラム」である。
アンビグラムとは?
アンビグラムの例としては先ほどの日清のロゴやアイスクリームの「MOW」の昔のロゴなど、点対称なものがよく挙げられる。
しかし、アンビグラムはそれにとどまらない。
Wikipedia曰く、
アンビグラム(ambigram, またはinversion, flipscript)は、語を与えられた形式だけでなく、異なる方向からも読み取れるようにしたグラフィカルな文字のこと。
アンビグラム-Wikipedia
すなわち、「2つ以上の読み方がある文字デザイン」は全部アンビグラムだと言っても良い。
数年前、平成から令和への改元が行われたときに、とあるアンビグラムが話題になった。
「令和」という単語が上下逆さまにすると「平成」になるというものである。
作者の野村一晟氏はアンビグラムの第一人者であり、Twitterを覗けば他にも様々な作品を見ることができる。
アートとしてだけではなくロゴマークなど商業的なデザインもされており、アンビグラムの専門誌も出版するなど活動は多岐にわたっている。
アンビグラムの種類
Wikipediaにもまとまっているが、見出しが英語で分かりづらいので上手いこと噛み砕いてまとめていく。
点対称型(回転型)
文字全体が点対称になっており、上下をひっくり返しても同じに見えるものである。
最初に挙げた日清のロゴなどもこれに含まれる。
点対称というのはデザインとして綺麗ですっきりしているので、アンビグラムだとは意識されずに存在していることも多い。
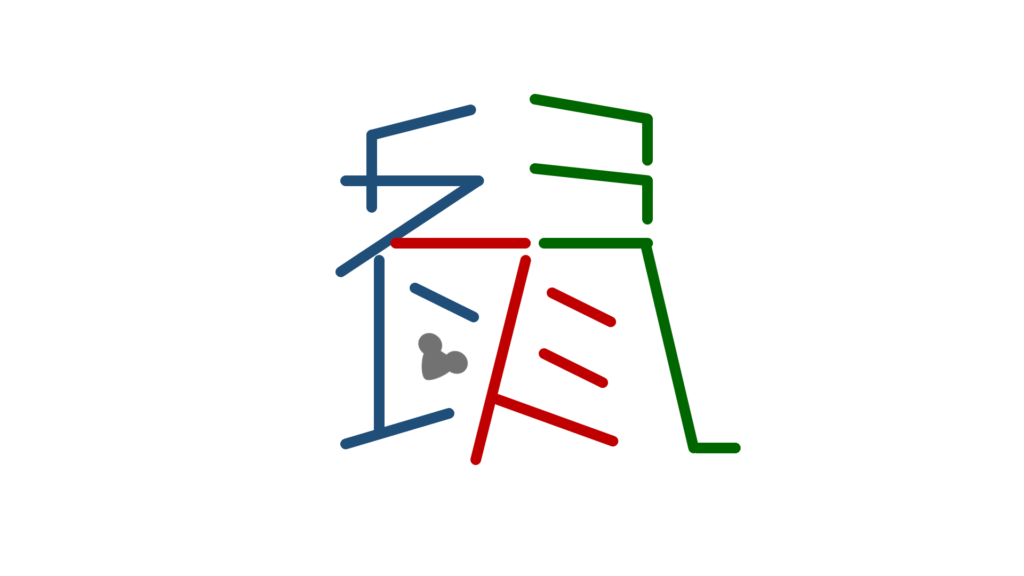
ここで私の作品をひとつ紹介する。

線対称型(鏡像型)
点対称型があるなら当然線対称型もある。
有名どころだとプロテインの「SAVAS」のロゴは線対称である。
が、Sの文字が完全に反転してしまっているので正しくはなく、これをアンビグラムと呼んで良いのかは議論の余地がある。
ここでも拙作をひとつ紹介する。

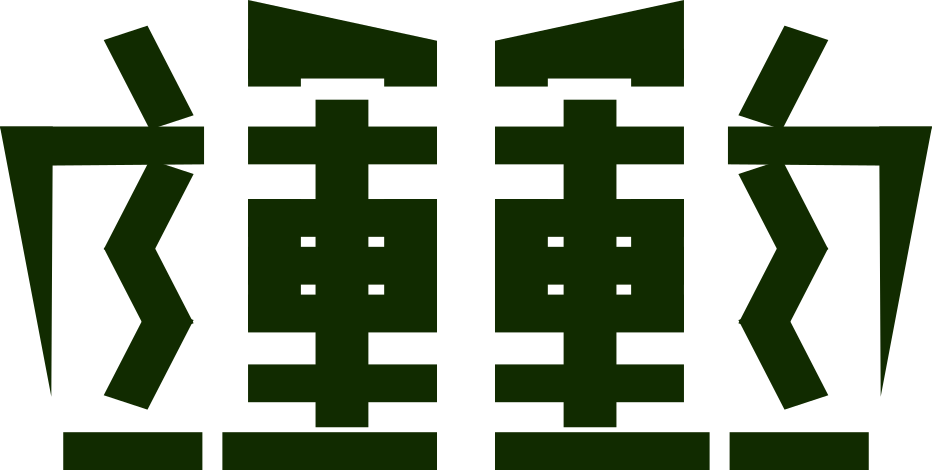
反転変化型(回転共存型)
上下をひっくり返したり角度を変えたりすると全く別の文字に見えるタイプのものである。
先ほどの「令和」もそうだが、話題となる作品はこのタイプが多い。
千葉ロッテの2018年の交流戦のポスターは、各球団を熟語で紹介するというものであったが、これが反転変化型のアンビグラムになっていた。
「赤神」を反転させると「嫉妬」になったり、「六甲」を反転させると「33-4」になったりと、こっそり相手を挑発するような作品群になっている。
ひとつの言葉に2つ以上の意味を持たせられるという点で、思想を込める媒体としてもなかなか優秀であるようだ。
二義型
上の反転変化型は上下反転させると別物に見えるというものがだったが、一切動かさなくても別物に見えるようなアンビグラムさえ存在する。
例えば、「down」という単語を手書きで書くと「clown」に見えることがあるが、これも二義型のアンビグラムだと言える。
またまた自作の作品を紹介する。

アンビグラム作家のいとうさとしさんの作品に、「ありがとうございます」というひらがなで「感謝」という文字を作っているものがあり、これまた二義型のアンビグラムと呼べそうだ。
私はアンビグラムという名前すら知らない時代にこの文字デザインを見て感動した記憶がある。
図地反転型
デザインされた画像の文字色と背景色を反転させてみることで別の文字に見えるというパターンもある。
先ほど紹介したいとうさとしさんがよく制作されている形態である。
Twitterで公開されているものの中からひとつ例示させていただく。
ループ型
一見連続した模様だが、見る場所や角度を変えることによって文字が浮かび上がる、というものである。
かつて存在したコンピュータ企業のサン・マイクロシステムズのロゴがこれに該当する。
ループ型と呼ぶか反転変化型と呼ぶか迷ったが、こんな作品がある。
アイドルマスターシンデレラガールズのキャラクターの名前であるため、知らないと分かりにくいかもしれないが、3つの図形だけで3人のキャラクターの苗字・名前の6つの文字を表している。
GIFアニメーションの見せ方といい、エンターテインメント性が極めて高い傑作だと思う。
自由形
いくつかよくあるパターンを紹介したが、この枠に当てはまらないものや複数の組み合わせからなっている作品もある。
アンビグラムの定義が結構緩いためかなり自由度が高く、発想次第では好き放題できる。
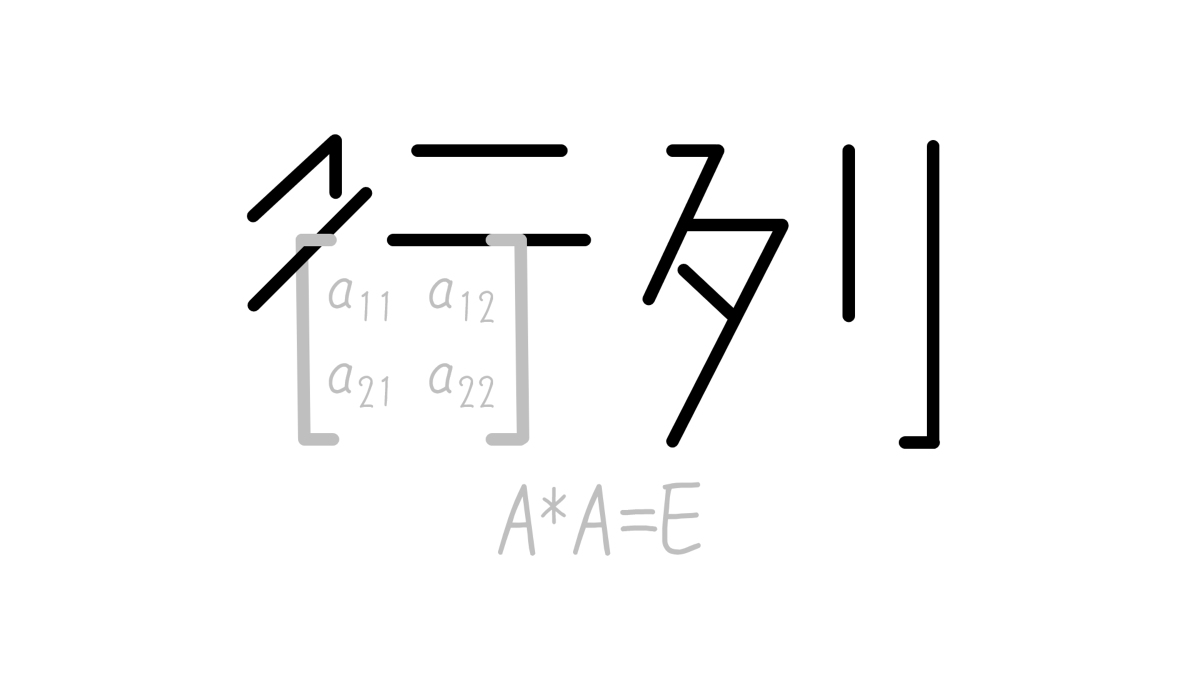
自作の「ユニタリ行列」などはこのパターンになると思う。

イラストや記号を上手く文字に落とし込むというのも手だと思う。
アンビグラムの作り方
文字デザインというのは他の言葉遊びに比べてなかなかハードルが高いような気もするが、自由度が高いぶん一度作り方を理解してしまえば結構すぐ作れたりする。
画像作成ソフトは必要だが、PowerPointでも十分だ。
基本的な作り方として、私は読ませたい2つの単語を並べて紙の上に書き、パズルのようにすり合わせながらひとつの形にし、上手くいきそうならコンピューターで画像化する、という方法を取っている。
感覚的な部分もあるためなかなか説明がしづらいが、フロクロ氏のブログでその辺も含めて詳しく語られているので参照されたい。